この記事では、WordPressの記事に紐づいているカテゴリーをGETで絞り込み検索をする方法について解説します。
GETを使うときの絞り込み検索はややこしいのですが、今回は簡単に3ステップにまとめてみました。
・絞り込み検索
について解説していきます!
STEP.1 検索フォームを作成する
まずは絞り込み検索をするための、フォームのHTMLを作りましょう!
今回は、ラジオボタンでフォームを作成しました。
以下、HTMLのサンプルです。クラス名やCSSは良きに変更してください。
検索フォームのHTML
<form action="" method="get" id="news_cat">
<div class="p-category">
<p class="p-category__text"><span class="p-category__textInner">カテゴリから探す</span></p>
<ul class="p-categoryList">
<li class="p-category__item current">
<input id="category-all" type="radio" name="category" value="">
<label for="category-all">全て</label>
</li>
<li class="p-category__item">
<input type="radio" name="category" id="category-1" value="html">
<label for="category-1">HTML</label>
</li>
<li class="p-category__item">
<input type="radio" name="category" id="category-2" value="css">
<label for="category-2">CSS</label>
</li>
<li class="p-category__item">
<input type="radio" name="category" id="category-3" value="wordpress">
<label for="category-3">WordPress</label>
</li>
</ul>
</div>
<div class="p-category">
<p class="p-category__text"><span class="p-category__textInner">カテゴリ2から探す</span></p>
<ul class="p-categoryList">
<li class="p-category__item current">
<input id="category2-all" type="radio" name="category2" value="">
<label for="category2-all">全て</label>
</li>
<li class="p-category__item">
<input type="radio" name="category2" id="category2-1" value="cat1">
<label for="category2-1">カテゴリ1</label>
</li>
<li class="p-category__item">
<input type="radio" name="category2" id="category2-2" value="cat2">
<label for="category2-2">カテゴリ2</label>
</li>
<li class="p-category__item">
<input type="radio" name="category2" id="category2-3" value="cat3">
<label for="category2-3">カテゴリ3</label>
</li>
</ul>
</div>
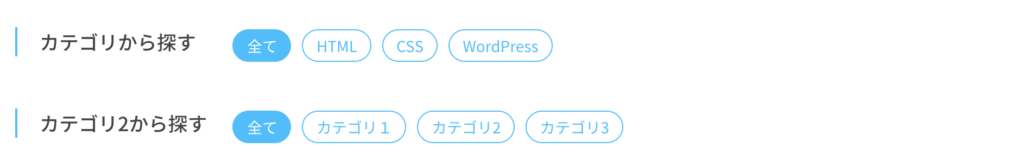
</form>HTMLにCSSをつけると以下のようになります。

検索フォームのJS
HTMLに加えて、今回の仕様として、ラジオボタンがクリックされた時に、自動で画面遷移を行いたいのでJSを加えましょう。
window.onload= function cat_load() {
var f=document.getElementById('news_cat');
var v="";
var s=location.search.substr(1).split("&")
for(var i=0;i<f.length;i++){
if(f[i].type=="radio"){
f[i].onclick=function(){ this.form.submit(); }
f[i].onkeypress=function(){ this.form.submit(); }
for(var j in s){
if(s[j]==f[i].name+"="+f[i].value) f[i].checked=true;
}
if(f[i].checked) v+=(v==""?"":",")+f[i].value;
}
}
}STEP02.GETパラメーターを許可する
WordPressでGETパラメーターを使う場合、「このGETパラメーターを使いますよ〜!」と、functions.phpに登録をしてあげなければなりません。
GETを登録するためには、query_varsというフィルターを使います。
この時、$vars[]= ‘〇〇’の変数の中には、STEP01のフォームで指定しているinputタグのnameを指定してあげましょう。
今回の例では、「category」「category2」があてまはります。
では、functions.phpに以下のコードを追記してあげましょう!
function add_query_vars( $vars ) {
$vars[] = 'category';
$vars[] = 'category2';
return $vars;
}
add_filter( 'query_vars', 'add_query_vars' );GETパラメーターについて詳しく解説されいている参考サイトもありますので、詳しく知りたい方は以下の参考サイトをご覧ください!
STEP03.phpファイルで表示する
次に、STEP01のHTMLにPHPを組み込みましょう!
このSTEP02では、検索フォームと、記事を表示する箇所にPHPを書いていきます。
まずは検索フォームです。
検索フォームのPHP
<form action="" method="get" id="news_cat">
<div class="p-category">
<p class="p-category__text"><span class="p-category__textInner">カテゴリから探す</span></p>
<ul class="p-categoryList">
<li class="p-category__item current">
<input id="category-all" type="radio" name="category" value="">
<label for="category-all">全て</label>
</li>
<?php $categories = get_categories(); if( $categories ): ?>
<?php foreach( $categories as $category ): ?>
<li class="p-category__item">
<input type="radio" name="category" id="category-<?php echo esc_attr( $category->term_id ); ?>" value="<?php echo esc_attr( $category->slug ); ?>">
<label for="category-<?php echo esc_attr( $category->term_id ); ?>">
<?php echo esc_html( $category->name ); ?>
</label>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
</div>
<div class="p-category">
<p class="p-category__text"><span class="p-category__textInner">カテゴリ2から探す</span></p>
<ul class="p-categoryList">
<li class="p-category__item current">
<input id="category2-all" type="radio" name="category2" value="">
<label for="category2-all">全て</label>
</li>
<?php $terms = get_terms( 'category2' ); if( $terms ): ?>
<?php foreach( $terms as $term ): ?>
<li class="p-category__item">
<input type="radio" name="service" id="category2-<?php echo esc_attr( $term->term_id ); ?>" value="<?php echo esc_attr( $term->slug ); ?>">
<label for="category2-<?php echo esc_attr( $term->term_id ); ?>">
<?php echo esc_html( $term->name ); ?>
</label>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
</div>
</form>検索フォームでは、「category」を既存のcategoryで、「category2」をカスタムタクソノミーで追加しています。
カテゴリーを一覧表示させるためにforeachで展開し、展開している中にesc_attr( ) でid属性にはカテゴリーのidを、value属性にはスラッグを表示させています。
記事を表示する箇所のサブループのPHP
検索部分のPHPができたため、記事を表示する箇所のサブループ部分のPHPを記述しましょう。
<?php
if($_GET){
$args = array(
'post_type' => 'post',
'posts_per_page'=>'9',
'order' => 'DESC',
'orderby' => 'date',
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => get_query_var( 'category' ),
'operator'=>'IN'
),
array(
'taxonomy' => 'category2',
'field' => 'slug',
'terms' => get_query_var( 'category2' ),
'operator'=>'AND'
)
)
);
}else{
$args = array(
'post_type' => 'post',
'posts_per_page'=>'9',
);
}
$the_query = new WP_Query($args);
?>
<ul class="c-news__unordered">
<?php
// サブループ 開始
if ($the_query->have_posts()) :
?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
// 記事部分の表示
<?php endwhile; ?>
<?php endif; ?>
</ul>
<?php wp_reset_postdata(); // サブループ 終了?>サブループの部分では$args部分にtax_queryを指定します。
tax_queryで指定しているパラメーターの解説は以下です。
taxonomy…タクソノミーの指定
field…スラッグを指定
terms…指定したタクソノミーが持つターム名
operator…AND(全て一致)、IN(いずれかに一致)などの演算子の指定
termsでget_query_varを使っているのは、WordPressでGETパラメーターの値を取得するために使用しています。
パラメーターについては、以下の参考サイトが詳しく載っていますので、ご覧ください。
まとめ
WordPressでGETを使った絞り込みについて解説しました。
自分で実装する時に、GETを使った絞り込みをする参考記事がなかなか見つけられず、苦戦したので記事に起こしてみました。
また、この方法を実装する際に、以下の記事がとても参考になりました!

検索周りは少しややこしいのですが、今回の実装によって少しレベルアップできました!
同じように絞り込み検索で悩んでいる方の少しでもお役に立てたら嬉しいです。












