こんにちは。管理人です。
先日、現役マークアップエンジニアのだりあさん(https://twitter.com/engineer_dahlia)の「未経験からマークアップエンジニアに転職して1年経ったので今の自分のスキルを挙げてみた【経験談】」 を拝読し、「自分のスキルの棚卸しってとっても重要だな!」と感じたので、だりあさんの真似をして自分のスキルの棚卸しをこのブログで行うことにしました。
だりあさんの記事を見て気づけたので感謝です…!!ありがとうございます!
この記事では、
・自分の今の持っているスキル
・実務でやってきたこと
を書いて行きます。
もし、未経験の方がこのブログを見ているとしたら、
・実務ってどんなことをやっているのか
・Web制作には何のスキルが必要なのか
・どんな勉強をしておけば良いのか
という3つのことがわかると思います。
とりあえず、何をしている人なのかざっくり自己紹介。
現在、地方のWeb制作会社でコーダーをやっています。
コンビニ店長→事務職→コーダーという職歴で、Web業界は未経験で入りました。
早いもので、実務経験としては1年と1ヶ月経ちました。(昨年の5月下旬入社)
未経験で就活していたときに面接で聞かれたことをまとめたnoteなどがあるので、もしご興味がありましたらどうぞ!↓

転職して1年経った現在のスキル
スキルとしては、ざっくり以下な感じです。
・HTML/CSS
・Sass
・JS(jQuery)
・WordPress
・ウェブ解析士取得
プログラミングの勉強としては、
・Paizaチャレンジ
・オンラインのプログラミングスクール
を自主勉強としてやっていました。(オンラインのプログラミングスクールは現在進行形で受講中です。)
→2021年8月に卒業できました!プログラミングスクール合格体験記も書いたので、スクールに興味のある方は是非読んで見て下さい!
HTML/CSS(Sass)
コーディングしている人からしたら基本中の基本かもしれませんが、
- セマンティックなマークアップ
- CSS(SCSS)は後々改修など修正になった時更新しやすいCSS(SCSS)を書く
- ピクセルパーフェクトに近づける
この3つのことを意識してコーディングしています。
ピクセルパーフェクトに関しては、デザイナーさんとやりとりをして調整をしていたりします。
基本的にはchromeの拡張機能の「Perfect Pixel」で確認していますが、「ここのデザインですが、レスポンシブの時にカラム落ちさせた方が良いと思います。いかがでしょう?」なんて相談したりします。
コード管理はSource Treeを使用して共同でコーディングしたりもしてます。
SCSSではFLOCSSをベースにしていて、gulpでコンパイルしています。
最初導入する時にgulpでの環境構築が大変かと思うのですが、Oleinさんのブログで勉強させて頂きました!
動画でわかりやすいので、これからgulpやってみたい〜という方は是非見てみてください。オススメです!

JS(jQuery)
jQueryを使用しています。
コーディングするときに毎回実装しているのは、
・ハンバーガーメニュー
・スムーススクロール (アンカーリンク・TOPへ戻るボタン)
・スライダー
このくらいかな…?
「動きをつけたい!」という要望があった場合、動きをつけます。
メニュー系に関しては、pcのグローバルナビゲーションでスライドトグルなんかも標準装備です。
オススメプラグイン
動きをつける系など、私がいつも使っているプラグインをご紹介します!
・Swiper
・ScrollReveal.js
・Block Reveal Effects
上の3つのプラグインを紹介します。
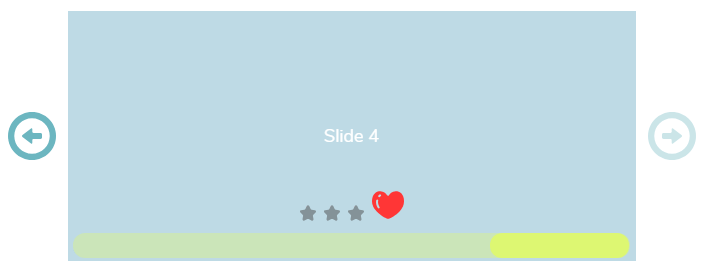
Swiper
スライダー系はSwiper使っておけば大体間違いないと思っています。
メジャーなプラグインなので、ググれば大体のことは解決できる優秀な子です。
他にも案件によってはslickに変えたりもしますが、基本的にはswiperで事足りています。
カスタマイズについては、いつも「ガリガリコード」さんにお世話になっています。

ScrollReveal
フワッとした動きをつける系の時に使用します。
少ない記述で実装できるので、とても気に入っています。
こちらも「ScrollReveal」とかでググるとサンプルが豊富に出てきます。
よくお世話になっている参考サイトは以下です。
他にも、オプションがたくさん載っているサイトを探したりします。

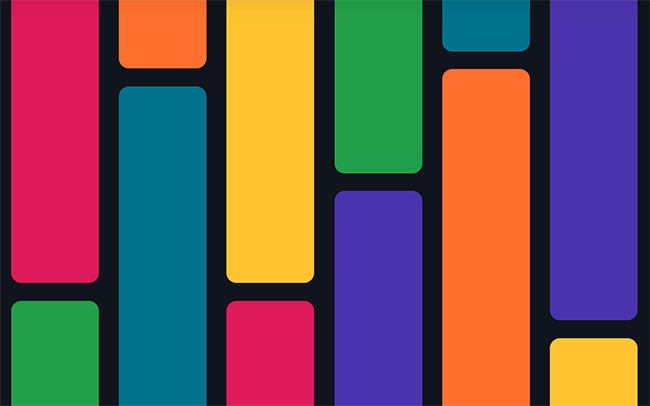
Block Reveal Effects
Block Reveal Effectsは、2段階でアニメーションが実装できるプラグインです。
シュッと横から出てきてかっこいいアニメーションありますよね。それが実装できるプラグインです。
スタイリッシュなデザインのWebサイトに使用しています。
こちらのプラグインはスタイリッシュなスクロールエフェクトが簡単に導入できる反面、デメリットとしてid属性で指定をするので、たくさんの箇所に使用するには記述が少し大変、というところがあります。
小規模なwebサイトや、ポイントとして使用するなら個人的には良いと思います。
最後に、私が参考にしているサイトは以下です。とても丁寧に解説が載っています。「webkore」さんのブログは他にも良質なコンテンツがありますので、とてもオススメです。

WordPress
実務半年を過ぎたあたりから、ちょこちょことWordPressを触り始めるようになりました。
どこの制作会社もそうかと思うのですが、自社でもオリジナルテーマ開発をしていています。
現在、0から自分で担当したWordPressのサイトはまだ少ないですが、基本的なコーポレートサイトくらいの実装ならできるようになりました。
最初はお手伝いレベルで色んな案件の固定ページの実装をし始めて、最終的には自社のWebサイトを0からまかせてもらいました。
この自社のWebサイトを0から自分で作りきったということが自信に繋がりました。(もちろん、めちゃくちゃググりまくりましたし、周りの方に質問しまくりましたが…笑)
最初はカスタム投稿?ターム?タクソノミー??と混乱しまくり半泣きでコードを書いていたのですが、他の案件で先輩が書いたコードを調べつつ写経しているうちに理解できるようになったので、繰り返しやればできるようになる、そして何とかなる。とこの時に思いました。
ウェブ解析士取得
昨年(2019年)の12月にウェブ解析士を取得しました。
Web制作会社の中でもマーケティングやコンサルが強い会社で、社内では「ウェブ解析士取得はマスト!」と言われています。
今まで受験してきた社員は全員一発合格という謎のプレッシャーの中受験しました。笑
ウェブ解析士を受験して良かったなと思うことは、webマーケティングにあたっての基本的な考え方が身についた、という点です。
webサイトを作って欲しい、というお客様は何かしらの問題を抱えています。(webサイト作ったのに全然お問い合わせがないから、もっとお問い合わせを増やしたいんだよね、どうすれば良い?とか)
現状のwebサイトの問題を洗い出せる
課題に対する専門的な提案ができる
というのは大きな強みだな、と実際に体現してくれている上司を見ていて思います。競合分析や提案資料の作り方などは、いつ見ても鮮やかです。
Web制作をするにあたってweb解析士は受けて良かったなと思う資格なので、ご興味のある方は調べてみてくださいね。
また、実際の受験勉強法を詳しく書いた記事が私のブログにあるので、受験が決まった方は是非読んでみてください!

Paizaチャレンジ
制作系とは少し違うので余談ですが、入社してすぐにプログラミングの基礎知識定着をするために「Paizaチャレンジ」をやっていました。
「Paiza」という転職サイトにプログラミングスキルチェックというものがあります。これは、JSやPHPなどを使用して問題を解いていく、というPaizaのサービスです。
ランクA~Dランクがあり、Dランクが一番問題が易しく、簡単なifやforが書ければ解けるような問題です。が、154問と量が多いです。Cランクは68問と2倍以上の量です。
このDランクを1週間以内に全部解いて、Cランクの正解率50%代を期日までに合格する。という模擬試験みたいなのを会社の方でしていました。(合格するために、ツイッターで知り合った方にめちゃめちゃお世話になり、勉強を教えてもらっていました。)
実際に業務時間中に試験として組み込んでたりしていて、こちらも合格するまでプレッシャーが半端なかったです…。
今となっては良い思い出で、Paizaを繰り返し解いたことによってJSを好きになったきっかけとなりました。
やってきたこととスキルのまとめ
長くなってしまいましたが、私がWeb制作会社で培ってきたスキルは以下です。
- セマンティックなHTML構造を書くことができる。
- gulpを使ってSassをコンパイル+SassをFLOCSSで記述することができる。
- JS(jQuery)を使って動きの実装ができる
- WordPressを0からオリジナルテーマ開発できる。
- ウェブ解析士を受験してマーケティングサイドのことが理解できるようになった。
コーディングに関しては、1年前よりも遥かにできるようになり、自信がつきました。
今の課題としては、今までやってきたことの理解をさらに深めて制作スピードを上げる。ですね。(だりあさんと同じ…。すみません…)
もっと最適なCSS設計をしたいですし、WordPressも理解を深めたいです。
自社サイトのWordPress構築はかなり時間がかかってしまいました。せっかく0から作れるようになったので、数多く制作してだんだん開発スピードを上げていきたいです。
また、Web周りの知識(クッキーとかセッションとかね…)や、プログラミングの基礎をもう一度固めたいと思っています。
PHPやJSなどは、今までコピペやふんわりとした知識で書いていたので、初心者の方に説明できるくらい理解したいです。
以上、自分のスキルの棚卸でした。
未経験の方も現役の方も、「こんなことやっているんだな〜」と参考になったら嬉しいです!
ここまで読んで頂きありがとうございました!