2019年に入部したウェブカツですが、この度卒業試験を合格して晴れて卒業生になれました。
卒業試験を受けるにあたり、試験前にやっておいたことが良いことや、参考になった書籍・動画教材・サイトなどをまとめました。
これから卒業試験を受験をする方もしくは受験を検討している方、プログラミングスクールを検討している方へのお役に立てたら嬉しいです。
卒業試験を受けてみてどうだったか
まずは現役生も気になる、「卒業試験を受験してみて良かったのか?悪かったのか?」ですが、声を大に出して言いたい。
受けて良かった!!!
迷っているぐらいなら絶対に受験した方がいい!!
です。
ウェブカツの卒業試験を受けてみた感想として、とにかくレビューが丁寧。
「プロはこんなところまで見ていて、考えているのか」と一気に視点が変わります。この視点を得られただけでも価値がありますし、レビューで指摘された部分まで考慮してしっかり作り切った!ということが自信に繋がりました。
卒業試験で「どうにかして機能を実装する」みたいな部分でメンタル的にも技術的にも力がついたと思います。
卒業生だけ見れる「卒業後コンテンツ」も充実の内容でしたし、「全力でお勧めしたい」が私の意見です。
どんなレビューが受けれるのか?については、顧問がツイートしていたのでしっかり見ておいた方が良いです。
ウェブカツ!!の卒業試験のレビューを一部公開します。https://t.co/k3wFxizz61
— かずきち@プログラミング講師 (@kazukichi3110) January 8, 2019
卒業試験にかかった時間
合計で245時間ほどかかりました。
ウェブカツの卒業試験は約3ヶ月程度の期間でお題に対する制作を行って提出、という形式です。
1回目の提出は62日目(約2ヶ月!)に185時間
1回目の提出に対するレビューの返却が70日目。
2回目の提出が90日目に提出というスケジュール感でした。
このスケジュール感を最初に掴むのが鍵となるので、Trelloのガントチャートなどを使用してざっくりでも良いのでスケジュールを先に引いた方が良いです。
また、時間の計測にはToggle Trackというアプリが計測が簡単&カテゴリー毎に計測もできるのでオススメです。
受験するタイミングの目安
有名なツイートなので、見たことがある方もいるかもしれませんが、試験を受ける目安となるのは以下です。
はやる気持ちを抑えられず卒検突入して戦意喪失して去ってく人いるから
— かずきち@プログラミング講師 (@kazukichi3110) October 15, 2019
✅webサ部でOP(アウトプット)済
✅obj指向部でOP済
✅FW部でOP済
✅html部上級でOP済
✅js部上級でOP済
✅Laravel部視聴済(OP済だとなお良し)
✅テスト部視聴済
✅鬼練全クリ
この状態になるまで受けるな
このツイートに対して、私が行ったアウトプットは以下です。
- Webサービス部アウトプット済:ペットの里親マッチングサイト
- OBJ指向部アウトプット済:鬼滅の刃ゲーム
- FW部アウトプットなし:Laravel部でアウトプットしたので省略
- HTML部上級アウトプットなし:もともとコーダーとして実務やっていたので省略
- JS部上級アウトプット済:Vue.jsのToDoリスト
- Laravel部アウトプット済:ラーメン情報検索サイト
- テスト部視聴済
- 鬼練全クリ
ほぼほぼクリアしてから受験に臨んだという感じでしょうか。
特に鬼練は受験前に行うと総復習となって内容が入ってきやすかったです。
また、FW部・Laravel部でアウトプットしたものはサーバーへのデプロイもしましょう。
サーバーはherokuでもレンタルサーバーでもVPSでもなんでもいいです。個人的にはherokuは無料なのでデプロイのチャレンジには良いツールだと思っています。
Laravelなどをデプロイする時は設定ファイルの編集など時間がかかりますし、デプロイしてからもローカルと環境が違うためにエラーが多発することがあります。
卒業試験は期限が決まっているため、常に時間との戦いになります。
エラーを潰すために調査も必要なので、アウトプットの段階で一度慣れて置くと良いです。
実際に私もLaravel部をアウトプットした時はherokuにデプロイしました。

卒業試験中のメンタル
卒業試験のボタンをポチッと押し、いざ試験突入!
要件定義書見てみたけど全然わからん…どうしよう泣
ここの実装やり方がわからん!提出期限もだんだん迫ってきたし辛い…
となることが卒業試験中は多々あります。
そんな時は、「私なら絶対にできる!!!!!」と自分を励ましましょう。自己暗示です。
なんか急に胡散臭く&体育会系臭が出てきてびっくりされた方もいらっしゃるかもしれませんが、個人的な体験談としてお伝えしておきます。
これから受験しようとしている方は、鬼門というWebサービス部を乗り越え、ラスボスと謳われているJS上級を乗り越えて受験しようとしています。
そんなキツい部を乗り越えたんだから大丈夫。きっと出来ます。自分を信じて粘り強く取り組みましょう。
自分に自信がないよ〜!という方は「月何万円とお金掛けたんだから絶対に元を取ってやる」と思いながらやるのも良いです。(私のことですね。)
ウェブカツの卒業試験やってるとき、なにが一番大事だったかって
— いしかわ@グループ開発中 (@ishikawa_stdyng) January 12, 2021
「できる。私はできる。今悩めてるじゃん。何すればいいか、エラーの原因のアテ付けられるだけのスキルあるじゃん。ここまで出来てるじゃん。つか私にできないわけないでしょ。私のレベルなら出来るでしょ」
っていう超自己暗示ですよ
ウェブカツの卒業試験中のマインドは、
— あやか@コーダー (@despair_ya12) August 7, 2021
「私なら絶対にできる!!!!」と自己暗示をかけることです。 https://t.co/ST4yKT9oDV
卒業試験中に役に立ったサイト
以下は卒業試験中によくお世話になっていたサイトまとめです。
Laravelはconsole dot logさんが網羅し尽くしているのでオススメです。
デザイン関連として配色でお世話になったのはPHOTOSHOP VIPの以下のリンクです。
配色ってめちゃくちゃ悩むし、間違えると一気にダサくなるのでカラーパレット使った方が配色が決めやすいです。

卒業試験前〜試験中に役に立った書籍・動画
HTML上級〜JS上級あたりから役に立った書籍です。
ウェブカツを一通り受講して、「もっとこういうこと知りたいんだけどな!」という場面で使っていました。
基本的にググればなんとかなるので、基礎知識を深掘りしておきたい方向けに参考として紹介します。
CSS設計
FLOCSSの使い方が曖昧な部分があったので「芝犬でもわかるFLOCSS」を読みました。
FLOCSSは慣れるとめちゃくちゃ使いやすいのですが、最初はprojectとcomponentの使い分けが難しいんですよね。。

JavaScript
書籍のおすすめ:「基礎から学ぶVue.js」。
Vue.js初心者向けの通称猫本ですね。Vue.jsでこれやる時どうするんだっけな?というときに辞書みたいに索引するときに使います。
デモサイトもあり「これを書いたらどう動くのか?」と確認しながらも使えます。
動画のおすすめ:「超Vue.js 2 完全パック」「モダンJavaScriptの基礎から始める挫折しないためのReact入門」。
両方ともUdemyの講座です。完全パックの方はVue.jsについてかなり詳しく説明してくれるので、Vueについては猫本と完全パックを購入しておけば大体網羅できます。
React入門についてはウェブカツでも詳しく説明してくれるのですが、さらに噛み砕いて説明してくれている内容となっています。
「JS上級で顧問が宇宙語言っておる。わからん。」となった時に一度解説を聞きつつ手を動かしてみると良いです。
ちなみに、React入門のリンクは上記のリンクでクーポンコード使っているので少しお得に買えます。良かったら使ってくださいね。
Laravel
Laravel入門用の書籍、「PHPフレームワークLaravel入門」、通称青本です。
ウェブカツのLaravel部が詳しいので基本はウェブカツで、書籍はササッと調べたい時用に使っていました。
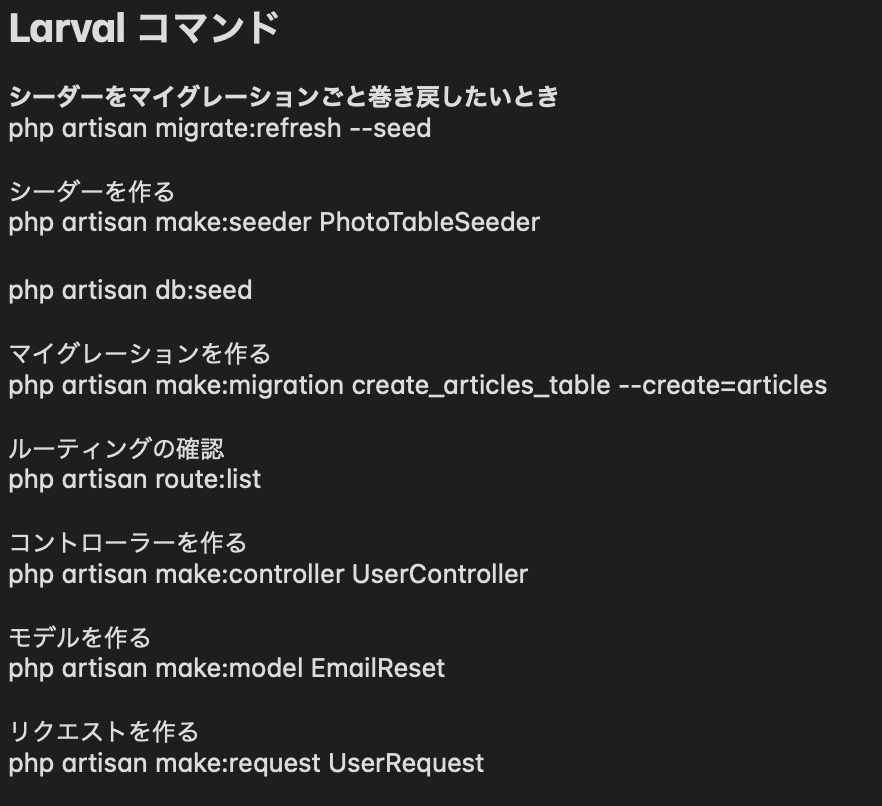
書籍とは話がずれるのですが、Laravelってコマンドをたくさん打つので「マイグレーション作るときのコマンドってなんだったけな」とかはメモ帳にコマンド一覧をメモしてました。

デザイン
Webサービス部などでアウトプットするとき、「なんかダサいな」と自分で作ってて思ったことはありませんか?(私はめっちゃあります)
「アウトプットするときデザイン作るのめっちゃ苦手だわ〜」という方は以下の書籍がオススメです。
- ノンデザイナーズデザインブック
- Webデザイン良質見本帳
ノンデザイナーズデザインブックは「とりあえずデザイン初めましての人はこれ読んどけ。」と言われるくらい間違のない歴史のある良書です。
デザインの法則について学べるので、法則を使えば「なんかダサい」から脱出できます。
Webデザイン良質見本帳はシーン別に合わせたデザイン見本が載っているので、どんなデザインにしたいか(可愛いとかスタイリッシュとか)方向性を決めたいとき・参考サイトを見つけたい時に使用します。
Webデザイン良質見本帳を見た後はSANKOUやI/O3000で似た系統のデザインを見て参考にしていました。
これから受験する方・ウェブカツを検討している方へ
卒業試験を受けるのを迷っていたり、ウェブカツに入るかどうかを迷うのは、結構金銭面がネックになっていたりするんですよね。
「割引制度使っていると卒業試験自体に約5万円かかるしな〜」とか、「そもそもスクールって高いよ。」とか。
私がウェブカツに入って言えることは、ウェブカツに入る前と後でスキルセットが全然違うし、「エンジニアを目指すにあたってこんなにコスパの良いスクールはない」です。
卒業試験も受験する前と後でぐんと成長できましたし、ウェブカツ卒業試験用に貯金してでも受けてよかったなと思っています。
もし迷っている方は自己投資として受験することをオススメします。
検討している方は、今ウェブカツでは1週間無料体験ができるので試しに入部してみてはいかがでしょうか。
まとめ
ウェブカツの卒業試験も合格できたので、ぼちぼち転職活動を考えようかな〜と思っています。
この記事が何かお役に立てたら嬉しいです。
ウェブカツ諸先輩方のブログ
卒業試験の受験前に合格されている先輩方のブログを何回も読んでいました。
ブログに残してくれていた先輩方ありがとうございました。
私もこれから受ける人に何か伝えられていると嬉しいです。