Laravelの勉強として作成したWebアプリをherokuにデプロイしたので、その時に行った方法を残しておくために記事を書きました。
herokuの推奨しているDBはPostgreSQLらしく、MySQLのやり方だとコマンドを叩いて設定する記事が多く見受けられました。
ぶっちゃけコマンドだとイマイチわかりづらいです。Herokuの設定はWebサイトで設定できるので、この記事を見ればデプロイができるように書こうと思います。
では、やっていきましょう!
概要
■私の環境
・Mac
・VirtualBox + Vagrant + Homestead + Composerで環境構築
→環境構築はこちらのQiitaをそのまま参考にして構築しました。
・Laravel6
・gitでコードを管理済み
Herokuの登録
何はともあれ、まずはherokuのアカウントを登録しましょう。
https://www.heroku.com/home
登録してログインができたら、ダッシュボードに表示されている「Create new app」を選択してください。

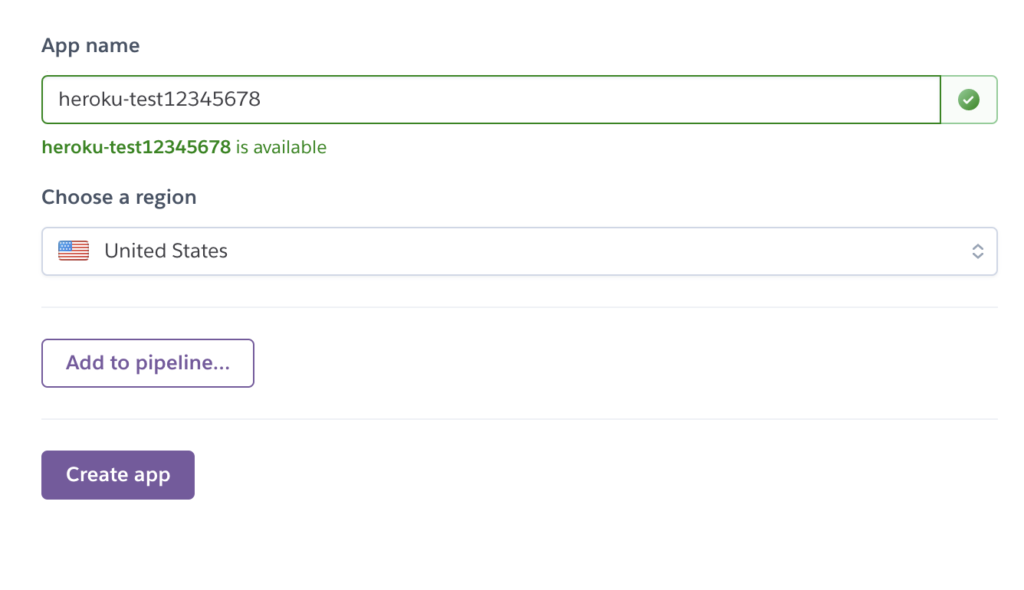
次に、アプリケーションの名前を登録します。
「App Name」欄に、アプリケーションにつけたい名前を入力します。(つけたい名前がない場合は、heroku側で自動で名前をつけてくれます。)
「Choose a region」ではUnited Statesを選択します。
入力後、「Create app」ボタンを押します。

ClearDBの登録
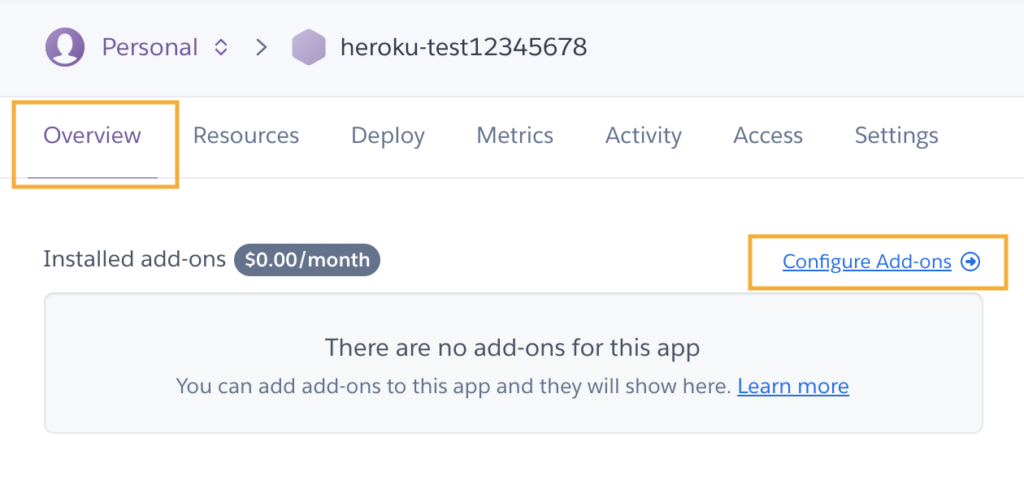
「Create app」ボタンを押下後、アプリケーションの設定画面に遷移します。
設定画面上部にある「Overview」を押下し、押下後に現れる「Configure Add-ons」を押します。

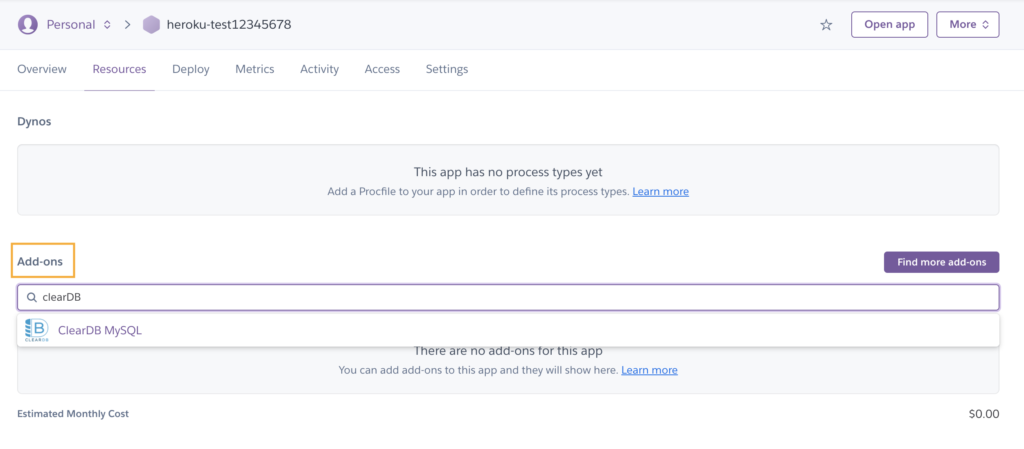
画面の遷移後、「Add-ons」という検索欄に「ClearDB」と入力して選択します。

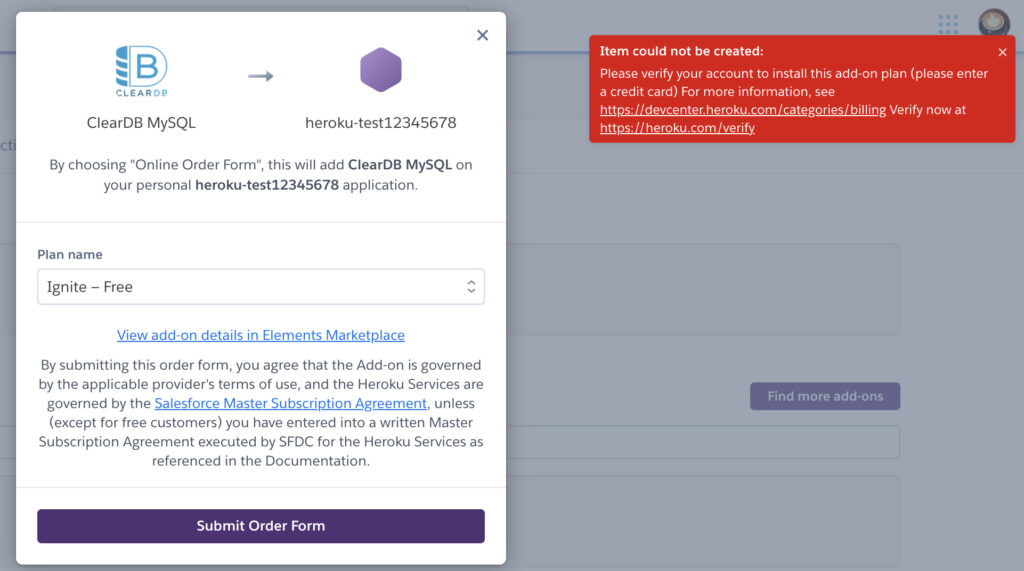
ClearDBを選択後、プランを選ぶポップアップが表示されます。無料プランで良いので、「Ignite-free」を選択します。
選択すると、クレジットカードを入力してね!という赤いテキストが左側に表示されるので、赤いテキスト内のURlを押してクレジットカードを入力する画面に飛びましょう。

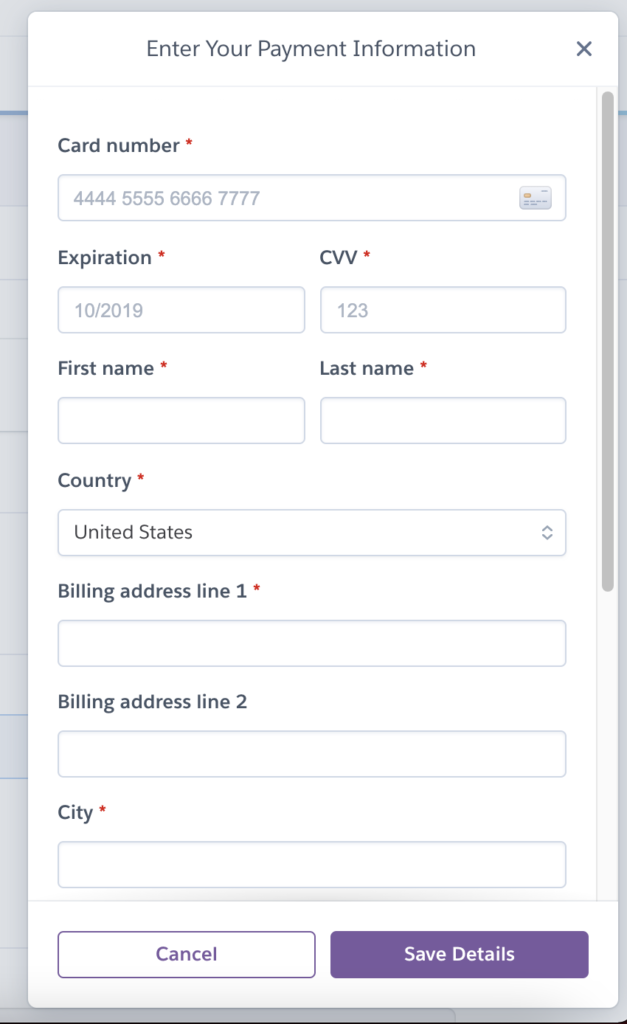
クレジットカード入力欄遷移後、クレジット情報を入力します。
住所とかも英語で入力しなければいけないので、住所などは以下のサイトで英語に変換をしてコピペします。
https://kimini.jp/zip_addresses/index/3703504

クレジットカード登録後、ClearDBのプランを選ぶポップアップに戻り、「Submit Order Form」を押します。
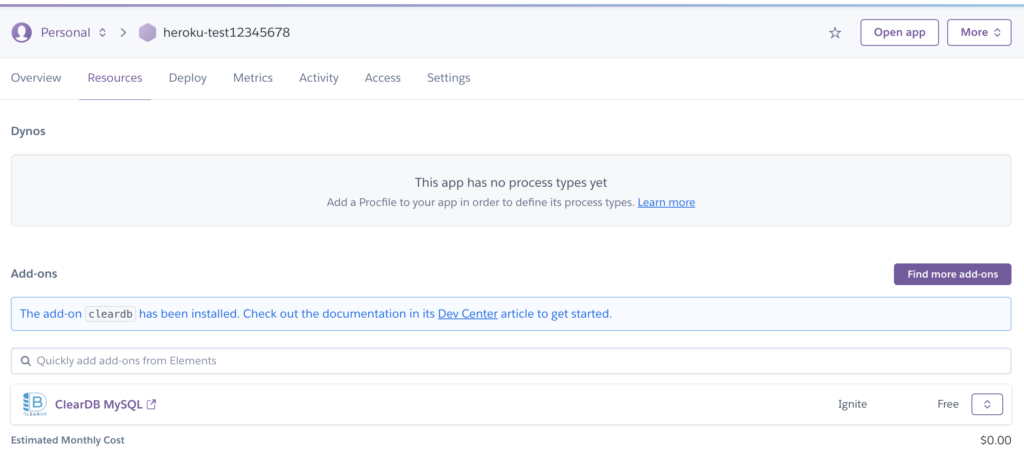
遷移後の画面の「Add-ons」という箇所に「ClearDB」が設定されていればOKです。

環境変数の設定
次に、herokuで設定したClearDBをLaraveで使用するために、環境変数を設定します。
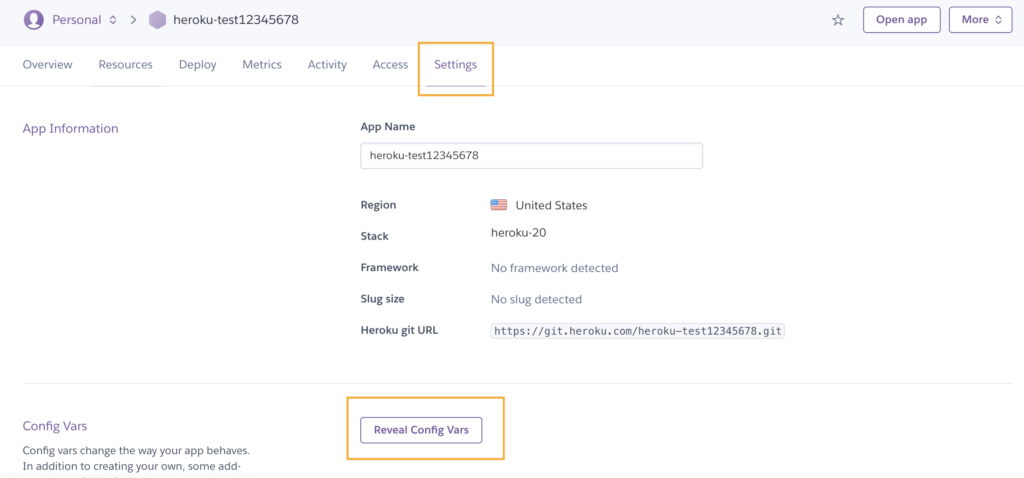
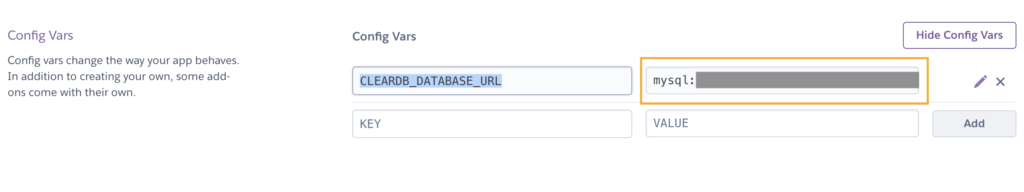
画面上部のメニューから「Settings」を押下し、押下後に現れる「Reveal Config Vars」ボタンを押します。

Config Varsという箇所に「CLEARDB_DATABASE_URL」が生成されています。この「CLEARDB_DATABASE_URL」の右側にある「mysql:xxxxxxxx~」を使用し、環境変数を設定していきます。

CLEARDB_DATABASE_URLの形式は以下のようになっています。
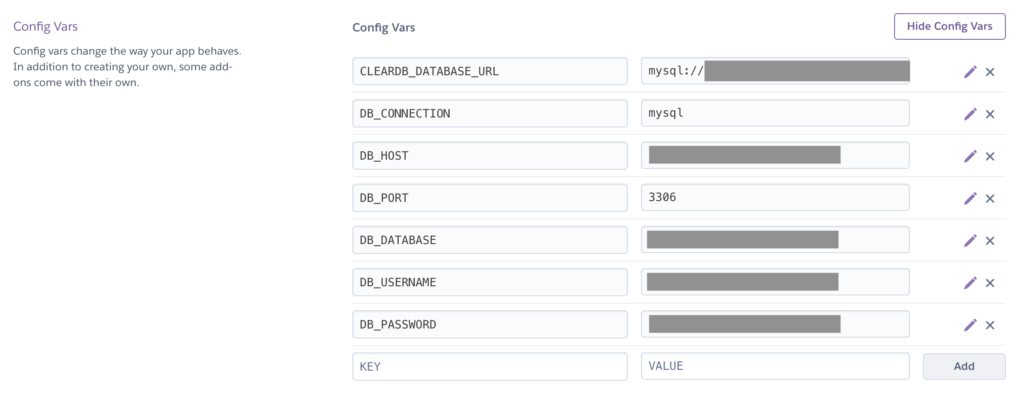
mysql://(ユーザー名):(パスワード)@(ホスト名)/(データベース名)?reconnect=true上記の情報をもとに、環境変数の設定をおこないます。 環境変数の名前、値を入力して「Addボタン」を押すと追加ができます。
DB_CONNECTION=mysql
DB_HOST=ホスト名
DB_PORT=3306
DB_DATABASE=データベース名
DB_USERNAME=ユーザー名
DB_PASSWORD=パスワード
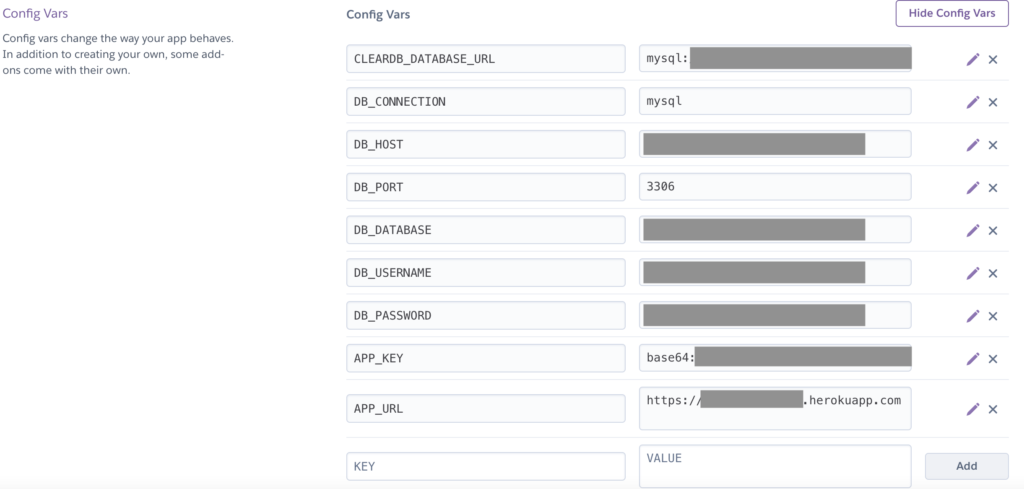
次に、セキュリティ関連の「APP_KEY」の設定、「APP_URL」の設定を行います。
まず、「APP_KEY」の設定ですが、Laravelの環境で以下のコマンドを入力します。
(php artisan meke:〜をいつもやっているディレクトリ。homesteadだったらvagrant sshを利用した仮想環境にログイン後の、Codeディレクトリ内にあるLaravelファイルでコマンドを入力)
php artisan key:generate --showコマンドを入力すると、「base64:xxxxxxxxxxxxxxxxxxxxx」という値が表示されます。
この値を丸っとコピーして「APP_KEY」に設定します。(base64:という部分も含めます。)
次に、「APP_URL」の設定を行います。
APP_URLは、以下のように設定します。
https://(Herokuのアプリケーション名).herokuapp.com一例として、herokuで設定したアプリケーション名が「heroku-test12345678」だった場合、APP_URLは以下のようになります。
https://heroku-test12345678.herokuapp.com現在登録している環境変数は以下のようになります。

メールの環境変数の設定
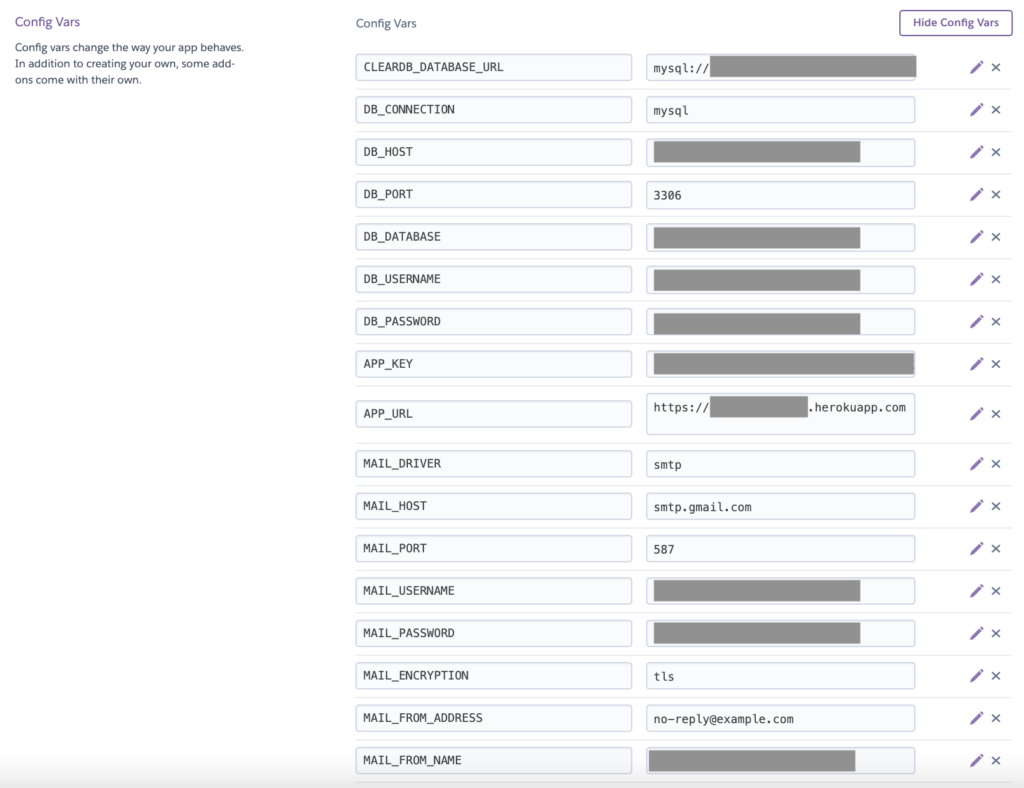
もし、メールの送受信機能などでSMTPサーバー等をlaravelの.envに設定していたら、そちらもHerokuの環境変数に設定しましょう。
私はGmailの送信機能を作成していたので、.envファイルに設定している値をHerokuの環境変数に転記するような形で設定しました。
Laravelでメール送信機能を実装する方法はこちらのQiitaがわかりやすかったです。
//以下の値をHerokuの環境変数に設定する
MAIL_DRIVER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=587
MAIL_USERNAME=<送信元gmailのアドレス>
MAIL_PASSWORD=<Gmailで設定したアプリパスワード>
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=<送信元gmailのアドレス>
MAIL_FROM_NAME=メールの件名(なんでも良いです。好きな件名をつけましょう)ここまでで環境変数は以下のように設定しました。

ビルド周りの設定
Herokuのbuildpackの追加
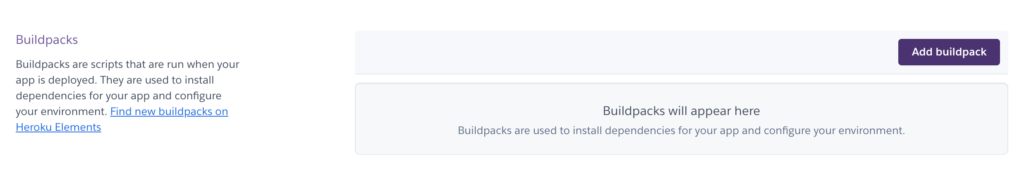
buildpackを追加しましょう。
先ほど環境変数を設定した「Config Vars」の下に、「Buildpacks」があります。
Buildpacksの右側に「Add Buildpack」ボタンがあるので、押下します。

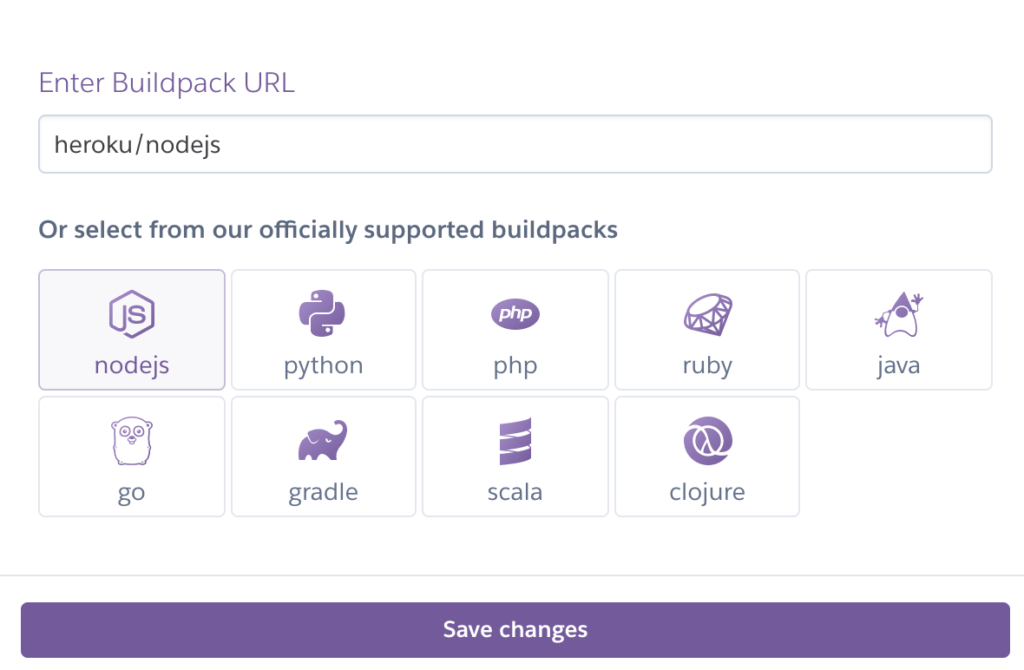
押下後、ポップアップが出てくるので「node.js」を選択します。選択技、一度「Save Changes」ボタンを押して決定します。

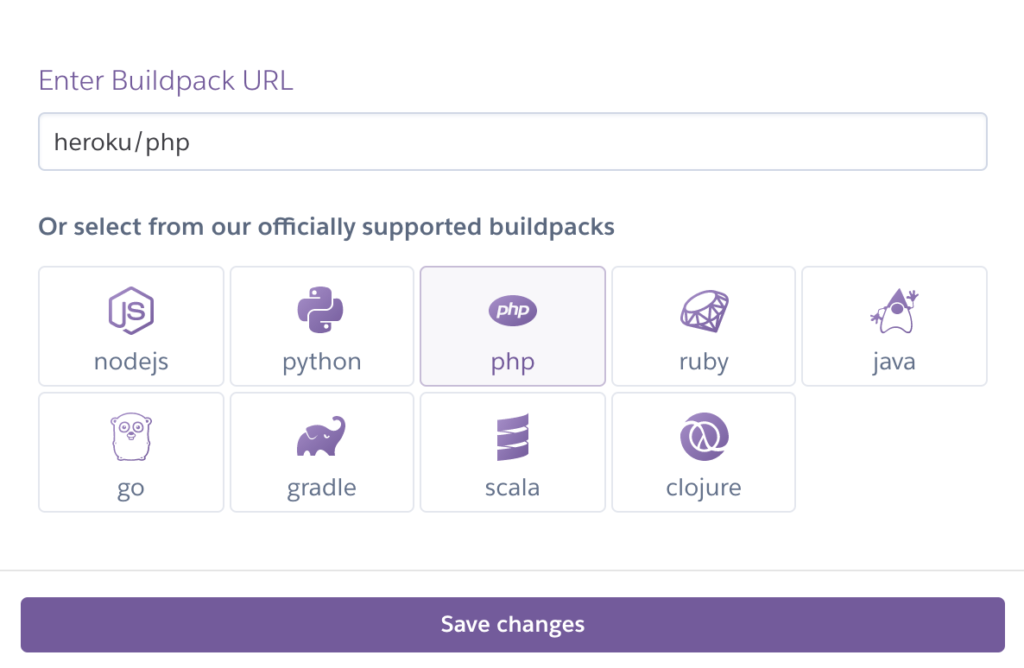
もう一度、「Add Buildpack」を押下して、ポップアップで「php」を選択します。
選択後、「Save Changes」ボタンを押して決定します。

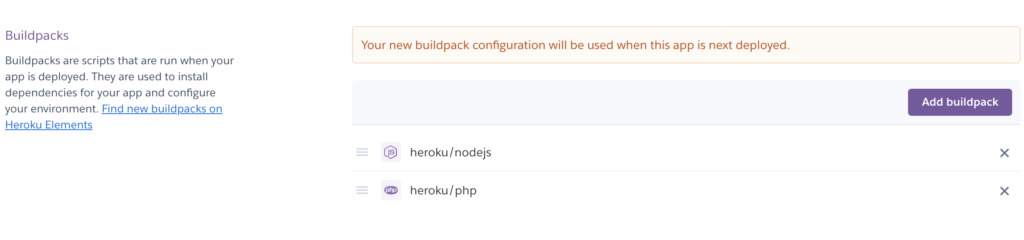
buildpackにnode.jsとphpが選択されました。

ローカルのpackage.jsonの編集
ローカルのpackage.jsonに「heroku-postbuild」を追記して、herokuでビルドできるようにします。
"scripts": {
"heroku-postbuild": "npm run prod", //この記述を追加する
},Procfileの作成
ProcfileというHerokuの設定ファイルを作成します。
アプリフォルダの直下にProcfileファイルを作成(拡張子なし)して、以下の内容を記述します。
web: vendor/bin/heroku-php-apache2 public/varchar型の文字数を191に制限する
マイグレーションの時に以下のようなエラーを出さないように先に設定しておきます。
指定してる文字数長くね??というエラーのようです。
このエラーが出てしまう理由はこちらの記事が参考になりました。
→Laravel5.4以上、MySQL5.7.7未満 でusersテーブルのマイグレーションを実行すると Syntax error が発生する
Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytesこのエラーを回避するために、「app\Providers\AppServiceProvider.php」に以下のような記述をしましょう。
//Schemaクラスをuseする
use Illuminate\Support\Facades\Schema;
public function boot()
{
//以下を記述
Schema::defaultStringLength(191);
}Heroku CLIのインストール
Heroku CLIのインストールページでコマンドをコピペしてターミナルに貼り付け、インストールをします。

Heroku CLIを使ってログインをする
Laravelアプリのディレクトリに戻り、以下のコマンドでHerokuへログインをします。
heroku loginコマンドを入力後、以下の表示が出るので、エンターキーを押します。
heroku: Press any key to open up the browser to login or q to exit:エンターキーを押下後、homesteadの場合は以下のような表示が出るので、「https://~」の部分をコピーしてChromeなどのブラウザに、URlとして貼り付けます。
※以下のコードのhttps://~はサンプルです。
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/5b8380f1-a31f-4336-8999-2684b1dc61bb?requestor=SFMyNTY.g2gDbQAAAAsxNC44LjcwLjEyOG4GADTqR4N4AWIAAVGA.waw80GAuffruS6qvoIFGuhj2VViOt4VyUZPCiQFJGOUブラウザにURLを貼り付けると、Herokuのログイン画面が表示されるので、ログインをします。

ログイン後、ターミナルに以下の表示が出ていたらログインは成功です。
Logging in... done
Logged in as (Herokuに登録したメールアドレス)Herokuへデプロイ
ついにデプロイまで辿り着きました!!!!!
デプロイにはgitを使用し、herokuコマンドを入力します。
//step.01
heroku git:remote -a herokuのアプリケーション名
//step.02
set git remote heroku to https://git.heroku.com/herokuのアプリケーション名.git
//step.03
git push heroku masterstep03まで入力すると、herokuへのデプロイが開始されます。
完了すると、コマンドに以下が表示されます。
remote: Verifying deploy... done.
To https://git.heroku.com/XXXXXXXXX.git
* [new branch] master -> masterマイグレーションを行う
最後に、データベースを作成するマイグレーションを実行します。
以下のHerokuコマンドを入力します。
//マイグレーションコマンド
heroku run php artisan migrate
//シーダーも一緒にマイグレーションしたかったら以下のコマンド
heroku run php artisan migrate --seed「ほんとに実行していいの〜?」という確認の表示が出るので、「y」を入力してエンターキーを押します。
Do you really wish to run this command? (yes/no) [no]:マイグレーションが完了すれば、デプロイ完了です!
お疲れ様でした!!
参考にしたサイト
・Laravel(+Vue.js)でSNS風Webサービスを作ろう!
→有料教材ですが、ほんと〜〜〜〜に参考になりました。Laravelのキャッチアップは書籍で、デプロイの時はほぼこれで乗り切りました。
・Laravelをherokuにデプロイする(データベースはMySQL)
・LaravelのHerokuへのデプロイ、DBはMySQL。
・Laravel + Heroku (on Vagrant)を最初から
Laravelのおすすめ書籍
Laravelのキャッチアップにおすすめの書籍です。
通称青本と言われており、人気の書籍です。
Laravelをキャッチアップするときに必要な知識が一通り揃っています。
この青本を使用して私はウェブカツの卒業試験を突破できました。
これからLaravelを勉強する方には是非おすすめしたい本です!












