アクセシビリティ対応するにあたって勉強会に参加したり調査していてchromeの拡張機能などがあったので紹介もかねて雑にまとめました。
Chrome編
アクセシビリティツリーをディベロッパーツールに表示する
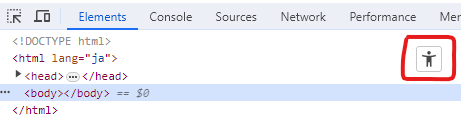
設定を行うとディベロッパーツールのElementsタブに人型のマークが表示されます。
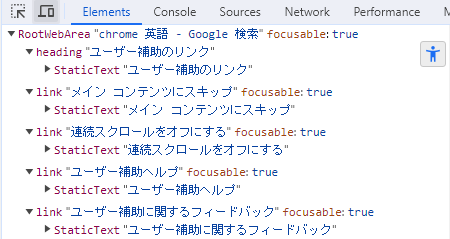
このマークをクリックするとアクセシビリティツリーの詳細情報を見ることができます。


設定方法
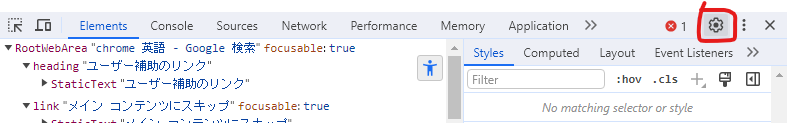
①chromeのディベロッパーツールの歯車マークを押下します。

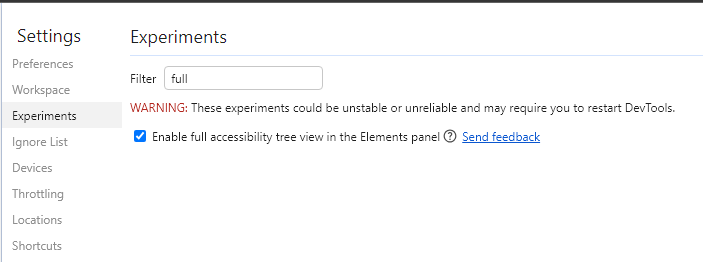
②Experimentsタブに移動し、Enable full accessibility tree view in the Elements panelをチェックします。

③ブラウザをリロード、もしくはchromeを再起動します。
④ディベロッパーツールのElementsタブに人型のマークが表示されます。
axe DevTools – Web Accessibility Testing
chromeの拡張機能で簡易的にアクセシビリティのチェックを行うことができます。
https://chromewebstore.google.com/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
使い方はFreeeさんのガイドラインがわかりやすいです。
https://a11y-guidelines.freee.co.jp/explanations/axe.html
Webサイト編
ARIA Authoring Practices Guide
WAI-ARIAのデザインパターンが紹介されています。
Webで使用するタブUIなどのデザインパターンがWAI-ARIA対応で載っています。
CodePenなどのコードが実際に載っているので参考になりました。
https://www.w3.org/WAI/ARIA/apg/
UIで参考にした記事
タブやダイアログ系のJSが絡んでくるUIでどのように実装したらよいか迷っていた時、参考にさせていただいた記事です。
■タブUIで参考にした記事
タブ機能の作り方【アクセシブルな実装シリーズ】 | techlab / baigie
【アクセシビリティ】アクセシビリティを意識したタブUIの作り方 #JavaScript – Qiita
■ダイアログで参考にした記事
→この記事を読んでダイアログUIは自作コストが高いのでライブラリを使用したほうが良い、と気づきました…!
現在HTMLでdialogタグもあるのでそちらを使用したときに調査した記事も載せておきます。
Dialogタグの使い方をしっかり理解モーダルを作成してみよう
環境構築編
環境構築をするときにはmarkuplintが導入必須です。
普段マークアップしていて考慮が漏れそうな部分をエラーとして出してくれるので、コーディング時点で品質が担保できます。
おわりに
アクセシビリティって何やったらいいのだろ…となっていたのですが、ツールを使ったり調査することによって「このように対応すればいいんだ!」と少し理解が進みました。
この記事を読んだ方に少しでもお役に立てれば幸いです。